First Interaction
This guide assumes that you have already installed the Basic Extension.
Also, make sure you have read the layout documentation and created a sequence page.
Let's create our first interaction. Our example interaction will have the following steps:
- The player clicks on a flower.
- A chat dialogue opens.
If you need any assistance during the process, feel free to ask for help on our Discord.
What are interactions?
An interaction occurs when the player interacts with something and triggers an event. In this tutorial, the player clicking on the flower is the interaction, and the chat dialogue is the event that gets triggered.
Creating an interaction
Let's get started by creating an entry. Click on the + icon in the top right corner of the panel and search for on interact with block. Add it to your page by clicking on the + icon.
Configuring the interaction
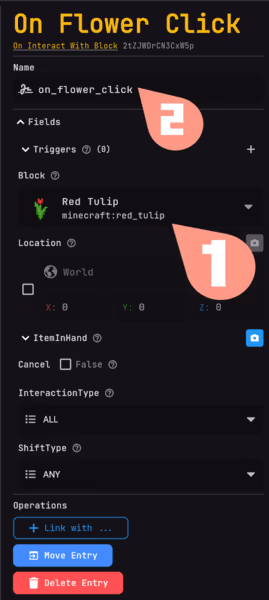
In the inspector, set the block to Red Tulip (1) and the name to on flower click (2)

Creating an event
Now we need to create an event that gets triggered when the player clicks on the flower. Right-click on the On Flower Click entry and click on + link with ... to open the search menu. Search for Add Spoken and add it to the page.
Configuring the event
In the inspector, set the text to Hello! I am a flower. and set the duration to 1s.
Configuring the speaker
Follow these steps to configure the speaker:
- Click on the text
Select a speakerand in the search menu, click onAdd Simple Speaker. - Select
Add staticand give that static page a name. - Click on the simple speaker.
- Inside the inspector, set the Display Name to
A beautiful flower.
Result
You can now publish your pages, and in-game, it should look like this when clicking on the flower: